TL;DR: То reduce load times, enhance interactivity, and improve overall mobile web performance, implement strategies like optimizing images, minimizing code, leveraging browser caching, and using AMP (Accelerated Mobile Pages). These steps directly influence user satisfaction and website metrics.
53% of users leave a website if it fails to load in three seconds.
On the other hand, a mobile phone is the primary device used to access websites, and with over half of internet usage coming from mobile devices, you could lose a significant amount of traffic if you are not focused on excellent mobile page speed.
What Causes Slow Site Speed on Mobile
Now that you are aware that mobile users are a crucial part of your website traffic, you need to look into the causes of slow site speed on mobile.
While there are many reasons for low performance, the three most common ones are:
- unoptimized images
- excessive scripts
- server delays
The Importance of Mobile Page Speed
In 2018, Google announced that mobile page speed has become a factor in ranking; that is how important it is.
Other than that, if we analyze modern-day internet users, we have to consider their expectations regarding the websites they visit. Usually, users are least interested in the design behind the website. All they want is seamless navigation and web page load speed.
Time is money! - a common phrase we are all familiar with. Well, slow mobile web pages are a cost both website users and owners must bear. Both stakeholders are actually losing money for every second the site is taking to load.
Let's see how you can turn this around.
Benefits of Having a Great Mobile Page Speed
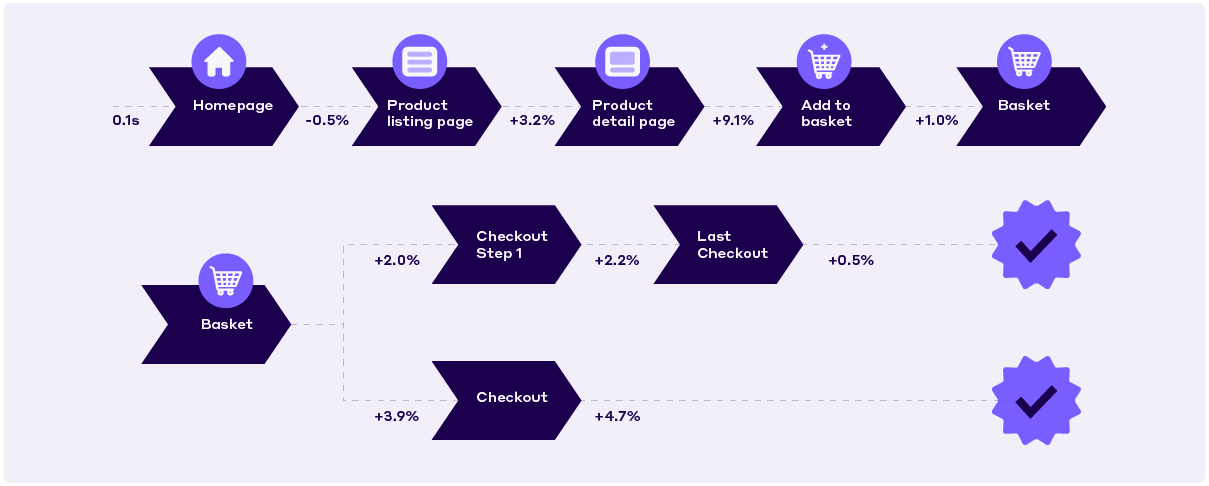
A mere 0.1 s improvement in mobile page speed is enough to elevate every step in the buyer's journey resulting in:
Enhanced User Experience
Faster loading times result in quicker access to content, reducing wait times and frustration. This improvement fosters positive interactions with the website, ultimately enhancing user satisfaction and engagement.
More Pageviews per Session
Improved mobile page speed encourages users to explore more content within a session. With quicker loading times, users are more likely to navigate through various sections or pages of the website, leading to increased pageviews per session as they find it easier to access desired information promptly.
Fewer Cart Abandonments
Quicker loading times in the checkout process minimize friction, ensuring a seamless and efficient transaction experience for users, resulting in uninterrupted progression and fewer abandoned carts.
Increased Conversion Rates and AOV
Faster-loading pages create a conducive environment for users to make purchase decisions swiftly and explore more products or services, resulting in higher conversion rates and potentially larger average order values. Ever since the Page Experience update and the Visibility index, pages that meet all of Google’s requirements are ranked 1 percentage point higher than the average. While slower domains will rank 3.7 percentage points lower than fast ones.
Lower Bounce and Exit Rates
Faster mobile page speed reduces bounce rates and exit rates as users find the website more engaging and responsive. With quicker access to content, users are less likely to leave the site immediately or exit prematurely, leading to improved user retention and engagement.
Optimized SEA Budget and Better Search Rankings
Faster-loading pages contribute to better ad performance, reducing bounce rates and improving user engagement, thereby optimizing ad spend. Additionally, improved mobile page speed aligns with search engine algorithms, potentially leading to better organic search rankings.

Tools To Measure Mobile Page Speed
There are several tools available to gauge your page speed on a mobile. These tools can assist you in testing the speed of phones with both simulated interactions, as well as real-world user browsing. Once you use a tool, you should have an idea about how much time your webpage is taking to load and whether it needs improvement.
One important thing most site owners overlook is doubling down on site performance measured with field data. Luckily, Google introduced the user-centric performance Core Web Vitals metrics sourced in the Chrome User Experience Report (CrUX). They are the go-to standard for understanding how real users experience your website.
Google PageSpeed Insights
Google PSI is the most popular performance testing tool that's perfect for both beginners and web masters. By running a simple report, site owners can gauge how their websites are performing on desktop and mobile.
Use the field metrics represented at the very top of your report, like Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP), to see how real users experience your website. These should be checked every 28 days, as this is how long it takes for the data from CrUX to aggregate.

Failed Core Web Vitals Assessment on Mobile in Google PageSpeed Insights Report
On the other hand, turn to lab metrics like Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP), and Time to Interactive (TTI) to quickly troubleshoot technical problems or benchmark optimization experiments. You can do this daily since measurements are based on simulations provided by Lighthouse.

There’s one more significant feature of the tool: it offers suggestions and opportunities that are great for setting up your first optimization checklist.

GTmetrix
GTmetrix is a free online speed test with easy navigation and detailed explanations. The publicly available version does a great job of keeping it simple by breaking down performance.
When you are done running a test, there will be two primary sources: performance and layout. The tool can also break down results in other ways, such as speed visualization. Speed visualization displays the page load like a timeline. There will be a screenshot at every core vital. The assessment will show where the optimization is needed on the page. It also provides a waterfall chart of all the objects on the page with their recorded load time.

Available after sign-up, you can leverage different analysis options to try and simulate what your mobile users might be experiencing on slower networks in other countries all over the world.

How to Improve Your Page Speed on Mobile (11 Techniques)
1. Optimize All Images and Videos
- Importance of Properly Sized and Compressed Images: The bulkiest components on a website are frequently images. Using correctly sized and compressed pictures without compromising quality is essential to ensuring the best mobile page speed. Resize photos using plugins or image editing software to the specifications used by your mobile website.
- Choosing Next-Gen Image Formats: Choosing the right picture format is essential for optimization. JPEG is excellent for photos since it provides a decent ratio between quality and file size. Use WebP, a cutting-edge format that offers superb compression while preserving picture quality for transparent images.
- Lazy Loading and Its Benefits: By saving bandwidth and speeding up load times, lazy loading is a strategy that loads pictures only when the user can see them. Lazy loading may be implemented using plugins or JavaScript libraries, preventing graphics below the fold from slowing down the first-page load.
2. Choose a Mobile-Friendly Design
- Responsive Design Principles: Responsive design ensures your website adapts seamlessly to various screen sizes, including mobile devices. Fluid grids, flexible images, and CSS media queries are core components of responsive design, allowing your content to be displayed optimally on any device.

Source: Basic principles of responsive web design by Eduards Balodis
- Touch-Friendly Elements and Proper Spacing: Touch design is essential for smartphone usability. Make sure that interactive elements, such as buttons, are big enough to be touched easily and provide plenty of space between them to avoid accidental clicks.
- Using Media Queries to Adapt Content: Media queries enable you to apply different styles or layouts based on the device's characteristics. Using media queries in your CSS, you can create a tailored experience for users on different screen sizes.
3. Minify and Compress Your Code
- Minimizing HTML, CSS, and JavaScript Files: Minification removes unnecessary characters from HTML, CSS, and JavaScript files without affecting their functionality. Compressing files will result in increased page speed, saving bandwidth. You can use one of the tools we have mentioned, preferably GTMetrix.
- Gzip and Brotli Compression Techniques: Gzip and Brotli are compression techniques that reduce the size of files sent from the server to the user's browser. The gzip method of compressing files can be used to compress website files effectively up to 70%. Brotli is a newer compression algorithm with even better compression ratios, but browser support may vary.
- Reducing Unnecessary Code and Whitespace: Unnecessary code and whitespace within HTML, CSS, and JavaScript files contribute to larger file sizes. Removing comments, line breaks, and extra spaces can lead to leaner files and faster loading times.
- How CDNs Improve Mobile Page Speed: CDNs distribute your website's assets, such as images, CSS, and JavaScript files, across multiple servers in various locations. This reduces the distance between users and the server, leading to faster content delivery.

- Selecting a Reliable CDN Provider: Network coverage, performance, security features, and simplicity of website integration should all be taken into account when selecting a CDN service. Popular choices include Amazon CloudFront, Akamai, and Cloudflare.
- Setting Up and Configuring a CDN: After selecting a CDN, you must set it up for your website. This typically involves configuring DNS settings and integrating your CDN with your content management system. Many CDNs offer plugins or integrations that simplify this process.
5. Prioritize Above-the-Fold Content
- Techniques for Asynchronous Loading of Resources: Asynchronous loading involves loading resources in the background while the rest of the page renders. This prevents resources from blocking the rendering process, leading to faster page load times.
- Loading Critical Content First: Above-the-fold content is the portion of the webpage that is immediately visible without scrolling. Make sure you prioritize loading essential elements such as headlines, images and calls to action in this area to provide users with a meaningful experience as quickly as possible.
- Deferring Non-Essential Scripts and Resources: Scripts and resources that are not necessary, such as analytics trackers or social networking widgets, can wait until after the first page load. This ensures that important material loads first and stops these less important components from making the user experience sluggish.
6. Enable Browser Caching
- Leveraging Browser Caching: Browser caching involves storing static resources, such as images, CSS, and JavaScript files, on the user's device for a specified period. When the user revisits your site, these cached resources can be reused, reducing the need to re-download them from the server.
- Setting Appropriate Expiration Headers: When implementing browser caching, set appropriate expiration headers for your resources. This tells the user's browser how long it can use the cached version before checking for updates on the server. Strike a balance between caching for performance and updating content as needed.
- Handling Cache Busting for Updated Content: Use cache-busting techniques to ensure consumers always view your content's most recent version following upgrades. This entails renaming cached resources' files whenever they are changed in order to force the user's browser to look for the most recent version.
7. Reduce Server Response Time
- Optimizing Server Performance and Configurations: Server response time is the time it takes for the server to deliver the first byte of data to the user's browser. Optimize your server's performance using efficient server software, minimizing server-side processing, and ensuring your hosting environment is appropriately configured.
- Minimizing Database Queries and Optimizing Queries for Speed: Optimize your database by reducing unnecessary queries, using indexes for faster data retrieval, and optimizing complex queries that might be affecting performance.
- Using a Content Delivery Network (CDN) to Distribute Server Load: CDNs improve content delivery speed and alleviate server load. By distributing requests to the nearest CDN server, your origin server's workload is reduced, leading to faster response times.
By implementing these specific methods, you may optimize your mobile website for speed, increase user pleasure, and raise your search engine rankings. Keep in mind that continuous evaluation and improvement are essential to sustaining peak performance over time.
Bonus Recommendations to Boost Your Mobile Page Speed in WordPress
It's essential to optimize your WordPress website for mobile page performance if you want to provide users with a fantastic experience. You may maximize the performance of your website by following these tips that are particular to WordPress.
1. Update WordPress Core
- Keep WordPress Core Up to Date: WordPress releases regular updates, including performance enhancements, security patches, and bug fixes. Keeping your WordPress core up to date ensures that your site benefits from the latest improvements, positively impacting page speed and overall site stability.
- Impact on Page Speed and Security: Outdated WordPress cores can have vulnerabilities affecting performance and security. Regular updates help maintain a fast, reliable, and secure WordPress site.
2. Use Mobile-Friendly Themes
- Choose Lightweight Plugins and Themes: When selecting plugins and themes for your WordPress website, prioritize lightweight and well-coded ones. Bloated plugins or themes with excessive features can slow down your site's loading speed. Look for options that serve your specific needs without adding unnecessary overhead.
- Constantly Update Plugins and Themes: Outdated themes and plugins can become security vulnerabilities, eventually dropping your site’s speed. Periodically update your themes and plugins to ensure compatibility with the latest WordPress version and benefit from bug fixes and optimizations.
- Remove any Unused Themes and Plugins: Unused themes and plugins take up space and can impact your website's speed. Deactivate and delete plugins and themes you no longer need to streamline your site's resources.
3. Upgrade to Managed Hosting
- Managed WordPress Hosting: Consider managed WordPress hosting services that take care of technical matters like server upkeep and optimization on your behalf. For optimum speed, these services frequently include cutting-edge caching technologies.
- Choose a Fast WordPress Hosting Provider: The quality of your hosting provider plays a pivotal role in your site's speed. Opt for a hosting provider specializing in WordPress and offering server-level caching, optimization, and reliable performance.
4. Reduce Page Weight and HTTP Requests
When a user visits your webpage, the browser has to request a lot of files. This process is called HTTP requests, directly impacting your page speed. On the other hand, page weight - also called page size - is the overall size of the webpage. It includes all the files used to make the webpage. This includes scripts, images, HTML documents, and other media.
Common practices to reduce page weight and HTTP requests are:
- Utilize a CDN
- Minify CSS
- Compress images
- Implement Lazy Loading
If you find yourself at the start of a new project, and the thought of building a whole website from scratch is daunting, you can always reach out to a professional development agency like WPExperts. With a full package of services, they will help you achieve your goals with a user-friendly website and specialized plugins that are the perfect trampoline for your online business.
Fully-automated tools like NitroPack, on the other hand, help site owners with live websites achieve lightning-fast speed and pass Core Web Vitals without having to write a single line of code. Setup takes less than 3 minutes, and the plugin starts working without extra configurations.
Wrap Up
Mobile page speed is not a one-time fix. Periodically monitor your website's performance to identify potential bottlenecks and areas for improvement. Also, consider setting up a web performance budget for easier tracking of performance goals.
Once you've tested your website's performance, use the results to guide your optimization efforts. Address specific issues identified by the tools and track the impact of your changes on load times and overall user experience.
Following the optimization advice in this article will help you increase user engagement, conversion rates, and search engine rankings. Accept the power of optimizing mobile pages for speed and observe how your online presence gains momentum.










